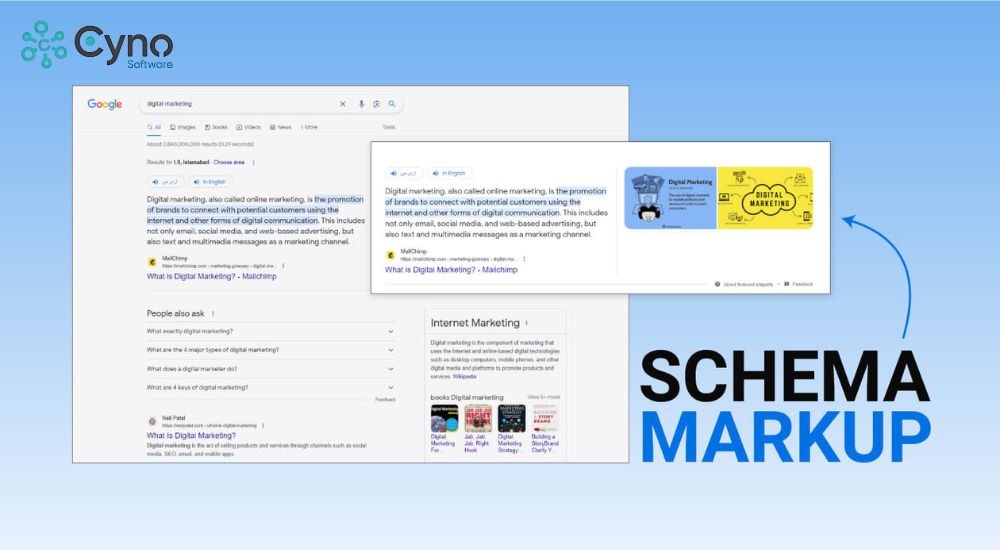
Trong kỷ nguyên số hóa, việc tối ưu hóa website để nổi bật trên các công cụ tìm kiếm được xem như yếu tố sống còn đối với mọi doanh nghiệp. Theo đó, Schema Markup đã trở thành một công cụ không thể thiếu trong chiến lược SEO kỹ thuật, giúp website không chỉ cải thiện thứ hạng mà còn mang lại trải nghiệm người dùng vượt trội. Vậy cụ thể Schema Markup là gì? Làm thế nào để triển khai công cụ này một cách hiệu quả nhất? Hãy cùng tìm hiểu ngay trong bài viết dưới đây của Cyno Software.

Schema là gì? Tại sao Schema quan trọng với SEO?

Khác với Structured Data – khái niệm chung về dữ liệu có cấu trúc – có một loại mã cụ thể được phát triển theo chuẩn của schema.org, giúp hiển thị kết quả nổi bật như sao đánh giá hay giá sản phẩm trên trang tìm kiếm. Việc áp dụng loại mã này mang lại nhiều lợi ích thiết thực cho chiến lược SEO, đặc biệt trong bối cảnh môi trường cạnh tranh ngày càng khốc liệt như hiện nay.
- Cải thiện CTR (tỷ lệ nhấp chuột): Các kết quả tìm kiếm hiển thị thông tin trực quan thường thu hút sự chú ý hơn. Theo nghiên cứu từ Moz, những trang có cách trình bày nổi bật có thể tăng tỷ lệ nhấp (CTR) lên đến 20–30% so với các kết quả hiển thị thông thường.
- Hiển thị kết quả nổi bật (Rich Results): Schema hỗ trợ xuất hiện ở định dạng nổi bật như carousel, FAQ, hoặc Knowledge Graph, nâng cao khả năng hiển thị và tính chuyên nghiệp.
- Giúp Google hiểu rõ nội dung hơn: Schema giúp Google nhanh chóng nắm bắt ý nghĩa nội dung, tối ưu thứ hạng và độ liên quan trong kết quả tìm kiếm.
Các định dạng phổ biến của Schema Markup
Dưới đây là ba định dạng phổ biến thường được triển khai với những ưu điểm riêng biệt, tùy theo mục đích sử dụng và cấu trúc của từng website:
JSON-LD (Được Google khuyên dùng)
JSON-LD (JavaScript Object Notation for Linked Data) là định dạng được Google khuyến nghị nhờ tính linh hoạt và dễ triển khai. Định dạng này sử dụng một đoạn mã JavaScript độc lập, đặt trong thẻ <script type=”application/ld+json”>, tách biệt hoàn toàn khỏi mã HTML của trang. Điều này giúp các nhà phát triển dễ dàng thêm, chỉnh sửa hoặc xóa Schema mà không ảnh hưởng đến cấu trúc giao diện website.

Ưu điểm của JSON-LD:
- Dễ triển khai: Mã JSON-LD có cấu trúc rõ ràng, dễ đọc và có thể được thêm vào bất kỳ phần nào của trang (thường trong phần <head> hoặc <body>).
- Tách biệt khỏi HTML: Vì không can thiệp vào mã giao diện, JSON-LD giảm thiểu rủi ro lỗi hiển thị trên website.
- Hỗ trợ mạnh mẽ từ Google: Định dạng này được ưu tiên trong các công cụ kiểm tra của Google như Rich Results Test, đảm bảo khả năng tương thích cao.
Ví dụ, một đoạn JSON-LD để khai báo thông tin về một sự kiện có thể bao gồm ngày giờ, địa điểm và mô tả, giúp Google hiển thị sự kiện đó dưới dạng Rich Snippet trong kết quả tìm kiếm.
Microdata
Microdata là định dạng tích hợp trực tiếp vào các thẻ HTML của website, sử dụng các thuộc tính như itemscope, itemtype và itemprop để đánh dấu dữ liệu. Định dạng này phù hợp với các trang có nội dung ngắn hoặc cần gắn Schema trực tiếp vào các yếu tố hiển thị như tiêu đề, mô tả hoặc giá sản phẩm.

Ưu điểm của Microdata:
- Tích hợp chặt chẽ với nội dung hiển thị: Vì được nhúng vào HTML, Microdata giúp gắn kết dữ liệu có cấu trúc với các phần tử cụ thể trên giao diện, đặc biệt hữu ích cho các trang sản phẩm hoặc bài viết.
- Phù hợp với nội dung tĩnh: Microdata lý tưởng cho các website đơn giản hoặc khi không muốn sử dụng JavaScript.
RDFa
RDFa (Resource Description Framework in Attributes) là một định dạng mở rộng của HTML5, cho phép nhúng dữ liệu có cấu trúc bằng cách sử dụng các thuộc tính như vocab, typeof và property. RDFa thường được sử dụng trong các website cần tích hợp với dữ liệu mở (Open Data) hoặc liên kết với các hệ thống bên ngoài.

Ưu điểm của RDFa:
- Hỗ trợ dữ liệu mở: RDFa phù hợp với các dự án cần chia sẻ dữ liệu giữa nhiều nền tảng, chẳng hạn như các website chính phủ hoặc tổ chức phi lợi nhuận.
- Linh hoạt với HTML5: RDFa có thể được tích hợp vào các thẻ HTML hiện có mà không cần thay đổi lớn về cấu trúc.
Tuy nhiên, RDFa phức tạp hơn JSON-LD và Microdata, đòi hỏi kiến thức kỹ thuật sâu hơn và thường không phải lựa chọn ưu tiên cho các website tập trung vào SEO thông thường.
Nguyên tắc triển khai Schema hiệu quả
Về mặt kỹ thuật
Triển khai dữ liệu có cấu trúc đòi hỏi sự chính xác trong mã hóa và khả năng tương thích với các công cụ tìm kiếm. Trước tiên, cần lựa chọn định dạng phù hợp giữa JSON-LD, Microdata hoặc RDFa. Trong đó, JSON-LD thường được ưu tiên nhờ dễ triển khai và không làm rối mã HTML, trong khi Microdata và RDFa vẫn có thể phù hợp với những trường hợp như nội dung tĩnh hoặc cần tích hợp dữ liệu mở.

Bên cạnh đó, cần đảm bảo Googlebot có thể truy cập và lập chỉ mục Schema. Điều này bao gồm việc kiểm tra tệp robots.txt và đảm bảo các trang chứa Schema không bị chặn bởi thẻ meta noindex hoặc các quy tắc hạn chế thu thập dữ liệu. Một mẹo bạn nên biết là đặt mã JSON-LD trong phần <head> hoặc <body> của trang để Googlebot dễ dàng nhận diện.
Về nội dung và chất lượng

Tiếp theo, hãy đặt Schema ở vị trí phù hợp trong trang, tập trung vào các thực thể chính như bài viết, sản phẩm hoặc sự kiện. Đừng cố gắng đánh dấu mọi yếu tố trên trang nếu không cần thiết, vì điều này có thể gây nhầm lẫn cho công cụ tìm kiếm. Quan trọng hơn, tránh spam từ khóa hoặc sử dụng Schema sai ngữ cảnh, chẳng hạn như khai báo một trang không phải bài đánh giá là “Review” để thao túng kết quả tìm kiếm.
Vai trò của Schema trong chiến lược SEO
Đây không chỉ là một công cụ kỹ thuật đơn thuần mà còn là yếu tố chiến lược, giúp nâng cao trải nghiệm người dùng, cải thiện khả năng hiểu của công cụ tìm kiếm và gia tăng giá trị cho website.

- Cho người dùng: Schema cung cấp Rich Results như xếp hạng sao, giá sản phẩm, FAQ, giúp người dùng nhanh chóng đánh giá nội dung ngay trên trang kết quả tìm kiếm.
- Cho công cụ tìm kiếm: Schema giúp Google hiểu ngữ cảnh nội dung, tăng khả năng hiển thị ở Knowledge Graph, carousel, và cải thiện thứ hạng SEO.
- Cho website: Schema tăng lưu lượng truy cập, xây dựng uy tín thương hiệu, và hỗ trợ tối ưu tìm kiếm giọng nói, đáp ứng xu hướng tương lai.
Top 10+ loại Schema phổ biến và cần thiết nhất 2025
Với sự phát triển không ngừng của SEO, việc sử dụng các loại Schema phù hợp là yếu tố then chốt để cạnh tranh trong năm 2025. Dưới đây là danh sách hơn 10 loại Schema phổ biến và cần thiết nhất mà bạn nên biết:
Article/News Schema – dành cho nội dung blog, tin tức
Article và News Schema tối ưu cho blog, tạp chí, cổng tin tức, đánh dấu tiêu đề, tác giả, ngày xuất bản, hình ảnh để hiển thị Rich Results như “Top stories”. Schema này tăng khả năng xuất hiện trong carousel tin tức, cải thiện CTR và lưu lượng truy cập tự nhiên cho nhà xuất bản nội dung.

Product Schema – sản phẩm thương mại điện tử
Product Schema là yếu tố bắt buộc đối với các website thương mại điện tử, giúp khai báo thông tin chi tiết về sản phẩm như giá, tình trạng hàng tồn kho, đánh giá và hình ảnh. Schema này cho phép Google hiển thị các Rich Snippets như giá cả, xếp hạng sao hoặc thông tin giảm giá ngay trên trang kết quả tìm kiếm. Trong tương lai, khi mua sắm trực tuyến ngày càng cạnh tranh, Product Schema giúp các cửa hàng trực tuyến nổi bật và xây dựng lòng tin với khách hàng.
Local Business Schema – doanh nghiệp địa phương
Local Business Schema là công cụ mạnh mẽ cho các doanh nghiệp địa phương như nhà hàng, phòng khám hoặc cửa hàng bán lẻ. Loại Schema này cung cấp thông tin như địa chỉ, số điện thoại, giờ mở cửa và đánh giá, giúp Google hiển thị doanh nghiệp trong các kết quả tìm kiếm địa phương hoặc Google Maps.

FAQPage Schema – mục hỏi đáp (FAQ)
FAQPage Schema được sử dụng để đánh dấu các câu hỏi thường gặp và câu trả lời trên website, đặc biệt hữu ích cho các trang cung cấp thông tin dịch vụ hoặc sản phẩm. Khi được triển khai đúng, Schema này giúp hiển thị các câu hỏi dạng accordion ngay trên trang kết quả tìm kiếm, tiết kiệm không gian và thu hút người dùng nhấp vào.
Review Schema – đánh giá sản phẩm/dịch vụ
Review Schema cho phép đánh dấu các đánh giá và xếp hạng sao cho sản phẩm, dịch vụ hoặc doanh nghiệp. Loại Schema này giúp hiển thị xếp hạng sao trong kết quả tìm kiếm, tạo ấn tượng chuyên nghiệp và thu hút người dùng.

Breadcrumb Schema – điều hướng trang
Breadcrumb Schema hỗ trợ đánh dấu cấu trúc điều hướng (breadcrumb) trên website, giúp Google hiểu cách các trang liên kết với nhau và hiển thị đường dẫn điều hướng trong kết quả tìm kiếm. Ví dụ, thay vì chỉ hiển thị URL, Google có thể hiển thị “Trang chủ > Sản phẩm > Áo thun” để người dùng dễ dàng hình dung cấu trúc website.
Sitelinks Search Box
Sitelinks Search Box Schema hỗ trợ thêm một ô tìm kiếm tùy chỉnh vào site links của website trong kết quả tìm kiếm, giúp người dùng tìm kiếm nội dung trực tiếp từ trang kết quả. Điều này đặc biệt hữu ích cho các website lớn như cổng thông tin, trang thương mại điện tử hoặc blog có khối lượng nội dung phong phú. Bằng cách cải thiện khả năng truy cập, Schema này tăng khả năng giữ chân người dùng và nâng cao trải nghiệm, đồng thời tạo ấn tượng chuyên nghiệp cho thương hiệu.
Event Schema

Event Schema được thiết kế để đánh dấu thông tin về các sự kiện như hội thảo, buổi hòa nhạc hoặc lớp học, bao gồm ngày giờ, địa điểm và giá vé. Schema này giúp Google hiển thị sự kiện dưới dạng Rich Results, chẳng hạn như danh sách sự kiện nổi bật hoặc thông tin chi tiết trong Knowledge Graph.
Recipe Schema
Recipe Schema là lựa chọn lý tưởng cho các website ẩm thực, đánh dấu thông tin về công thức nấu ăn như nguyên liệu, thời gian chế biến, lượng calo và đánh giá. Schema này cho phép Google hiển thị công thức dưới dạng Rich Results với hình ảnh hấp dẫn, thời gian nấu và xếp hạng sao, thu hút người dùng yêu thích nấu ăn.
Book/Course/JobPosting Schema
Các loại Schema như Book, Course và JobPosting phục vụ các nhu cầu chuyên biệt nhưng ngày càng quan trọng trong SEO. Book Schema giúp đánh dấu thông tin về sách, như tác giả, giá và đánh giá, lý tưởng cho các nhà xuất bản hoặc cửa hàng sách trực tuyến. Course Schema hỗ trợ các tổ chức giáo dục quảng bá khóa học với thông tin về nội dung, giảng viên và thời lượng, phù hợp với xu hướng học trực tuyến.

Hướng dẫn cách tạo Schema Markup chuẩn SEO
Việc tối ưu cấu trúc dữ liệu chuẩn SEO đóng vai trò quan trọng trong việc giúp nội dung website nổi bật trên công cụ tìm kiếm, đồng thời nâng cao trải nghiệm người dùng. Bài viết dưới đây sẽ hướng dẫn chi tiết từng phương pháp tiếp cận, giúp bạn triển khai hiệu quả trong chiến lược SEO tổng thể.
Tạo Schema bằng Plugin (dành cho WordPress)

Để bắt đầu, sau khi cài đặt plugin, bạn chỉ cần vào phần cài đặt Schema trong giao diện quản trị WordPress, chọn loại Schema phù hợp với nội dung (ví dụ: Article cho blog, Product cho cửa hàng trực tuyến) và điền các thông tin cần thiết như tiêu đề, mô tả hoặc giá cả. Plugin sẽ tự động tạo mã JSON-LD và nhúng vào trang, đảm bảo tuân thủ chuẩn schema.org.
Viết Schema thủ công bằng JSON-LD
Tự viết mã bằng JSON-LD là lựa chọn phù hợp cho những ai muốn kiểm soát hoàn toàn cấu trúc dữ liệu và điều chỉnh theo nhu cầu cụ thể. Đây là định dạng được Google khuyến nghị vì dễ đọc và có thể tách rời khỏi mã HTML. Để tiết kiệm thời gian, bạn có thể sử dụng các công cụ hỗ trợ như JSON-LD Generator của Merkle, giúp tạo mã nhanh chóng mà không cần viết thủ công từ đầu.

Quy trình tạo Schema thủ công như sau:
- Xác định loại Schema cần sử dụng: Dựa vào nội dung trang, chọn loại Schema phù hợp như Article, Product hoặc Event từ schema.org.
- Sử dụng công cụ hỗ trợ: Truy cập Schema Markup Generator by Merkle, chọn loại Schema, điền thông tin như tên, mô tả, URL hoặc giá, rồi tạo mã JSON-LD.
- Nhúng mã vào website: Sao chép mã JSON-LD và dán vào phần <head> hoặc <body> của trang HTML. Nếu sử dụng WordPress, bạn có thể thêm mã qua trình chỉnh sửa giao diện hoặc plugin như Insert Headers and Footers.
- Kiểm tra mã: Sử dụng Google Structured Data Testing Tool hoặc Rich Results Test để đảm bảo mã không có lỗi và được Google nhận diện đúng.
Thêm Schema qua Google Tag Manager
Đối với những website không thể chỉnh sửa trực tiếp mã nguồn (chẳng hạn như một số nền tảng CMS hạn chế quyền truy cập hoặc website do bên thứ ba quản lý), Google Tag Manager (GTM) là giải pháp linh hoạt. Công cụ này cho phép người dùng thêm các đoạn mã JSON-LD thông qua thẻ tùy chỉnh mà không cần thay đổi mã HTML gốc.
Cách thực hiện:
- Tạo mã JSON-LD: Sử dụng công cụ như Schema Markup Generator by Merkle để tạo mã JSON-LD cho loại Schema mong muốn (ví dụ: FAQPage, Product).
- Thiết lập trong GTM: Đăng nhập vào Google Tag Manager, tạo một thẻ mới với loại “Custom HTML”. Dán mã JSON-LD vào thẻ và đảm bảo bao quanh mã bằng thẻ <script type=”application/ld+json”>.
- Cấu hình kích hoạt: Chọn trigger để thẻ kích hoạt trên các trang cụ thể (ví dụ: chỉ trên trang sản phẩm hoặc trang chủ). Điều này đảm bảo Schema chỉ xuất hiện ở những nơi cần thiết.
- Kiểm tra và xuất bản: Sử dụng chế độ Preview của GTM để kiểm tra thẻ, sau đó xuất bản thay đổi. Kiểm tra lại bằng Rich Results Test để xác nhận Schema được áp dụng đúng.
Kiểm tra và xác minh Schema đã cài đặt
Sau khi triển khai Schema Markup, việc kiểm tra và xác minh là bước không thể bỏ qua để đảm bảo mã hoạt động đúng và được công cụ tìm kiếm nhận diện.

Google Rich Results Test
Google Rich Results Test là công cụ chính thức của Google, hỗ trợ kiểm tra xem Schema Markup có đủ điều kiện hiển thị Rich Results trên SERPs hay không. Công cụ hỗ trợ phân tích JSON-LD, Microdata và RDFa, cung cấp kết quả chi tiết về loại Schema (như Article hoặc Product). Hãy truy cập search.google.com/test/rich-results, nhập URL hoặc mã Schema, nhấn “Test”. Kết quả hiển thị:
- Xanh: Schema hợp lệ, đủ điều kiện Rich Results.
- Vàng: Có cảnh báo, cần bổ sung dữ liệu.
- Đỏ: Schema lỗi, cần sửa ngay.
Công cụ này mô phỏng cách Googlebot xử lý Schema, đảm bảo mã đúng cú pháp và phù hợp yêu cầu hiển thị. Kiểm tra thường xuyên sau khi cập nhật Schema để duy trì hiệu quả.
Schema.org Validator
Schema.org Validator là công cụ giúp kiểm tra tính hợp lệ của Schema theo chuẩn schema.org, tập trung vào cú pháp hơn là khả năng hiển thị Rich Results. Theo đó, hãy truy cập validator.schema.org, chọn “Code Snippet”, nhập mã Schema hoặc URL, nhấn “Run Test”. Kết quả cho thấy:
- Errors: Lỗi nghiêm trọng (sai định dạng, thiếu thuộc tính).
- Warnings: Vấn đề nhỏ, nên tối ưu.
Công cụ này rất phù hợp để kiểm tra mã trước khi triển khai, đặc biệt với Schema phức tạp hoặc khi cần tương thích với các công cụ tìm kiếm như Bing, Yandex.
Structured Data Testing Tool (phiên bản backup)

Data Testing Tool từng là công cụ chính thức của Google nhưng đã được thay thế bằng Rich Results Test. Tuy nhiên, một số phiên bản backup hoặc công cụ tương tự vẫn được cộng đồng SEO sử dụng, đặc biệt khi cần kiểm tra chi tiết hơn về cách Googlebot phân tích dữ liệu có cấu trúc. Công cụ này phân tích mã Schema và cung cấp thông tin về các lỗi cú pháp, trường dữ liệu bị thiếu hoặc không hợp lệ.
Những lỗi thường gặp khi triển khai Schema
Ngay cả khi đã cẩn thận, quá trình triển khai Schema Markup vẫn có thể gặp sai sót, làm giảm hiệu quả SEO hoặc khiến Google từ chối hiển thị Rich Results. Dưới đây là những lỗi phổ biến và cách khắc phục, giúp bạn đảm bảo Schema hoạt động tối ưu trong chiến lược SEO.

- Sai định dạng hoặc loại Schema: Chọn nhầm loại Schema (như dùng Article cho trang sản phẩm) hoặc định dạng (JSON-LD thay vì Microdata) khiến Google hiểu sai nội dung. Tham khảo schema.org và dùng Google’s Structured Data Markup Helper để chọn đúng.
- Schema không khớp nội dung hiển thị: Thông tin Schema không đồng bộ với trang có thể bị Google coi là thao túng, dẫn đến không hiển thị Rich Results. Đảm bảo dữ liệu Schema chính xác và cập nhật khi nội dung thay đổi.
- Lạm dụng nhiều Schema: Kết hợp nhiều Schema không liên quan (như Article, Product, FAQPage) gây nhầm lẫn về mục đích trang. Chỉ dùng Schema phù hợp và kiểm tra để tránh mâu thuẫn.
- Schema đặt sai vị trí: Đặt Schema ngoài hoặc trong tệp JavaScript riêng khiến Googlebot không nhận diện. Đặt mã JSON-LD trong hoặc , hoặc dùng Google Tag Manager.
- Không kiểm tra sau cài đặt: Bỏ qua kiểm tra dẫn đến lỗi không phát hiện, ảnh hưởng SEO. Dùng Google Rich Results Test và Schema.org Validator sau khi thêm Schema, kiểm tra định kỳ để phát hiện vấn đề.
Kết luận và khuyến nghị
Có thể khẳng định, Schema Markup là chìa khóa để website của bạn nổi bật giữa hàng triệu kết quả tìm kiếm, thu hút người dùng và tăng trưởng lưu lượng truy cập bền vững. Bằng cách triển khai Schema đúng cách, từ việc chọn loại Schema phù hợp, sử dụng các công cụ tạo mã chuẩn, đến kiểm tra kỹ lưỡng, bạn sẽ giúp Google hiểu rõ nội dung và mang lại trải nghiệm tối ưu cho người dùng.
Và để hiểu rõ hơn về chủ đề này cũng như tìm kiếm đơn vị hỗ trợ SEO toàn diện, hãy liên hệ ngay tới Cyno Software – đơn vị chuyên cung cấp dịch vụ SEO chuyên nghiệp tại Việt Nam. Với giải pháp cá nhân hóa, ứng dụng công nghệ AI hiện đại, Cyno Software cam kết giúp website của bạn lên top bền vững, tối ưu trải nghiệm người dùng và thúc đẩy doanh thu.
Thông tin liên hệ:
- Địa chỉ: Số 48 đường T17, dự án KDC & CV Phước Thiện (Khu C) tại số 88, đường Phước Thiện, khu phố Phước Thiện, P. Long Bình, TP. Thủ Đức, TP. HCM, Việt Nam
- Hotline: 1900.888.842
- Email: [email protected]
- Website: https://cyno.com.vn/




