
Ngoài ra, nó cũng ảnh hưởng đến lưu lượng truy cập website. Khách hàng thường chỉ kiên nhẫn chờ đợi một trang web tải trong vài giây. Nếu trang web của bạn tải quá chậm, khách hàng có thể bỏ đi và truy cập trang web khác. Không chỉ là lượng truy cập mà còn là doanh thu thu lợi nhuận của doanh nghiệp, nếu website của bạn quá lâu để truy cập, khách hàng sẽ không còn hứng thú với sản phẩm và dịch vụ nữa cho dù sản phẩm và dịch vụ ấy có tuyệt vời đến đâu.
Giới thiệu 3+ công cụ kiểm tra tốc độ website miễn phí
Có rất nhiều công cụ kiểm tra tốc độ website miễn phí trên thị trường. Dưới đây là một số công cụ phổ biến nhất:
1. GTmetrix:
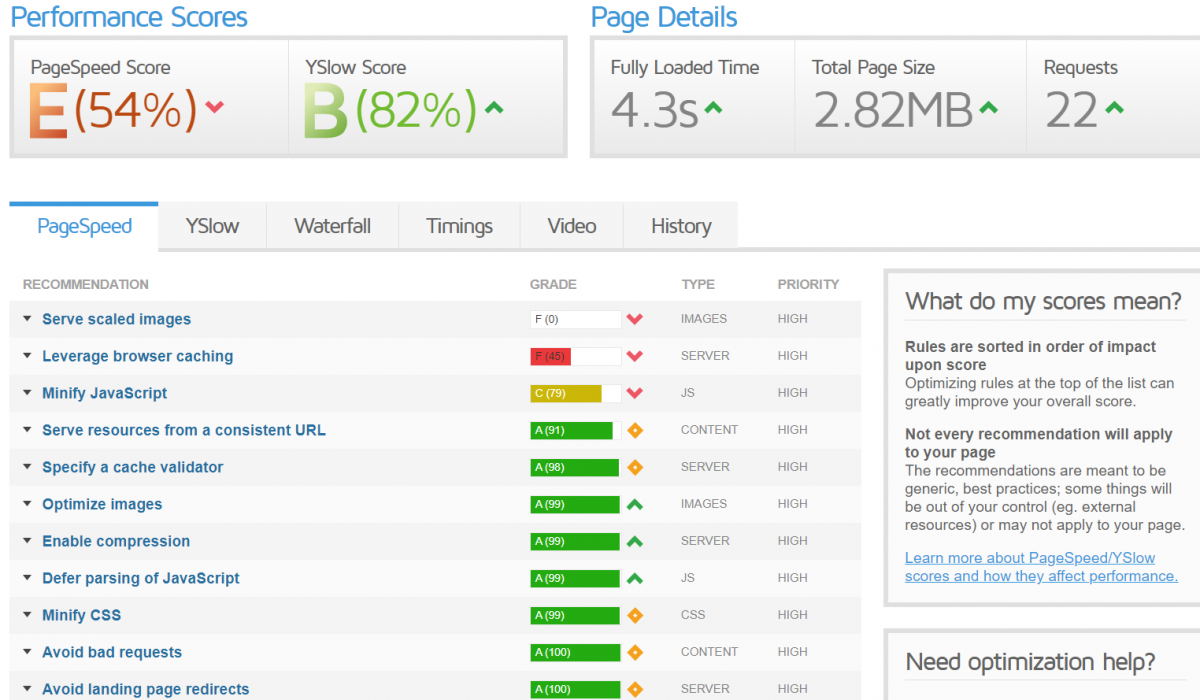
GTmetrix là một công cụ kiểm tra toàn diện về hiệu suất trang web được sử dụng rộng rãi trong cộng đồng phát triển web và quản trị trang web. Được xem như một công cụ phân tích chuyên sâu, GTmetrix cung cấp cho người dùng thông tin chi tiết và đánh giá về hiệu suất của trang web, giúp họ hiểu rõ hơn về cách trang web của họ hoạt động và cách để cải thiện nó.
Một số đặc điểm chính của GTmetrix bao gồm:
-
Kiểm tra toàn diện về hiệu suất trang web: GTmetrix không chỉ tập trung vào một yếu tố cụ thể mà kiểm tra một loạt các chỉ số và yếu tố ảnh hưởng đến hiệu suất trang web. Điều này bao gồm thời gian tải trang, kích thước trang, số lượng tài nguyên được tải, và các yếu tố tối ưu hóa khác như minification của tệp CSS và JavaScript, ưu tiên hóa hình ảnh và cache.
-
Phân tích thời gian tải, kích thước trang, và yếu tố tối ưu hóa: GTmetrix cung cấp cho người dùng cái nhìn tổng quan và chi tiết về thời gian tải trang và kích thước của trang web. Bằng cách phân tích các yếu tố như thời gian chờ phản hồi từ máy chủ, thời gian tải trang đầy đủ và thời gian tải trang đầu tiên, GTmetrix giúp người dùng hiểu rõ hơn về các vấn đề cụ thể mà trang web của họ đang gặp phải.
-
Đề xuất cách cải thiện và tối ưu hóa trang web: Sau khi phân tích, GTmetrix cung cấp các đề xuất cụ thể để cải thiện hiệu suất của trang web. Điều này có thể bao gồm việc gợi ý sử dụng cache, tối ưu hóa hình ảnh để giảm kích thước trang, loại bỏ các tệp CSS và JavaScript không cần thiết, và nhiều hơn nữa. Những đề xuất này thường được phân loại theo mức độ ưu tiên để người dùng có thể tập trung vào những cải thiện quan trọng nhất đầu tiên.
Tóm lại, GTmetrix không chỉ là một công cụ kiểm tra hiệu suất trang web mà còn là một người bạn đồng hành đáng tin cậy cho các nhà phát triển và quản trị trang web trong việc cải thiện trải nghiệm của người dùng và tăng tốc độ website.

2. WebPagetest:
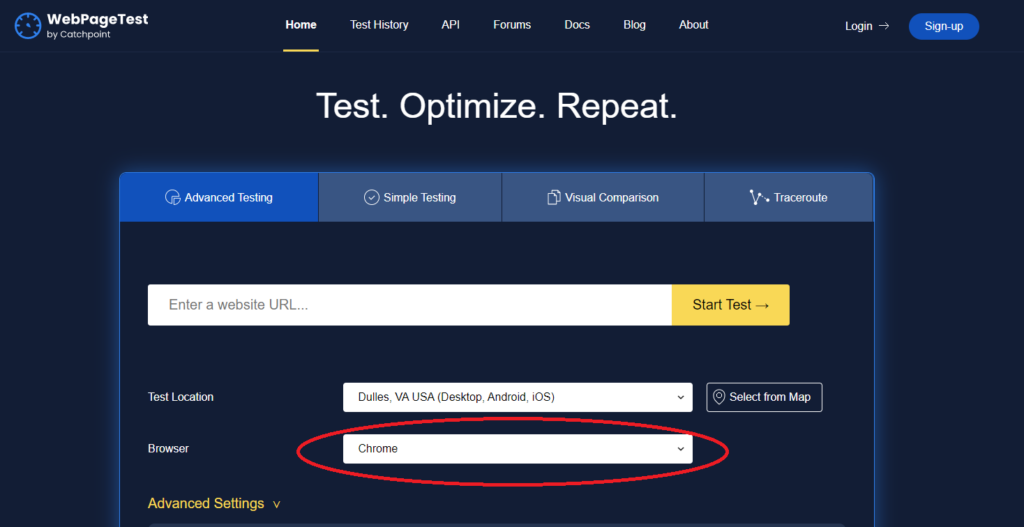
WebPagetest là một công cụ quan trọng trong việc kiểm tra tốc độ websiteg của website, cho phép người dùng đánh giá hiệu suất của trang web từ nhiều vị trí khác nhau trên thế giới, từ đó có cái nhìn toàn diện về trải nghiệm người dùng từ góc độ địa lý. Dưới đây là các đặc điểm chính của WebPagetest:
-
Thử nghiệm tốc độ website từ các vị trí toàn cầu: WebPagetest cho phép người dùng chọn các vị trí thử nghiệm từ khắp nơi trên thế giới để đo lường tốc độ website của trang web. Điều này cho phép người dùng hiểu được cách trang web của họ hoạt động ở mức độ toàn cầu, giúp họ tối ưu hóa trải nghiệm người dùng ở mọi nơi.
-
Hiển thị thời gian tải trang và yếu tố hiệu suất khác: WebPagetest không chỉ cung cấp thông tin về thời gian tải trang mà còn về các yếu tố hiệu suất khác như thời gian đầu tiên để tương tác (TTFI), thời gian đầu tiên để phản hồi (TTFB), thời gian tải toàn bộ trang (FCP), và thời gian tải trang đầy đủ (FP). Điều này giúp người dùng hiểu rõ hơn về các giai đoạn quan trọng trong quá trình tải trang và xác định các vấn đề tiềm ẩn.
-
Cung cấp báo cáo đồ họa với biểu đồ và số liệu chi tiết: Sau khi thử nghiệm hoàn tất, WebPagetest cung cấp báo cáo chi tiết với các biểu đồ và số liệu minh họa, giúp người dùng dễ dàng hiểu và phân tích kết quả. Các biểu đồ thường bao gồm biểu đồ thời gian tải trang theo thời gian, biểu đồ phân phối thời gian tải trang, và biểu đồ về hiệu suất từ các góc độ khác nhau.
Tóm lại, WebPagetest không chỉ là một công cụ kiểm tra tốc độ website mà còn là một công cụ mạnh mẽ để đánh giá và cải thiện hiệu suất trang web từ góc độ địa lý và các yếu tố khác nhau.

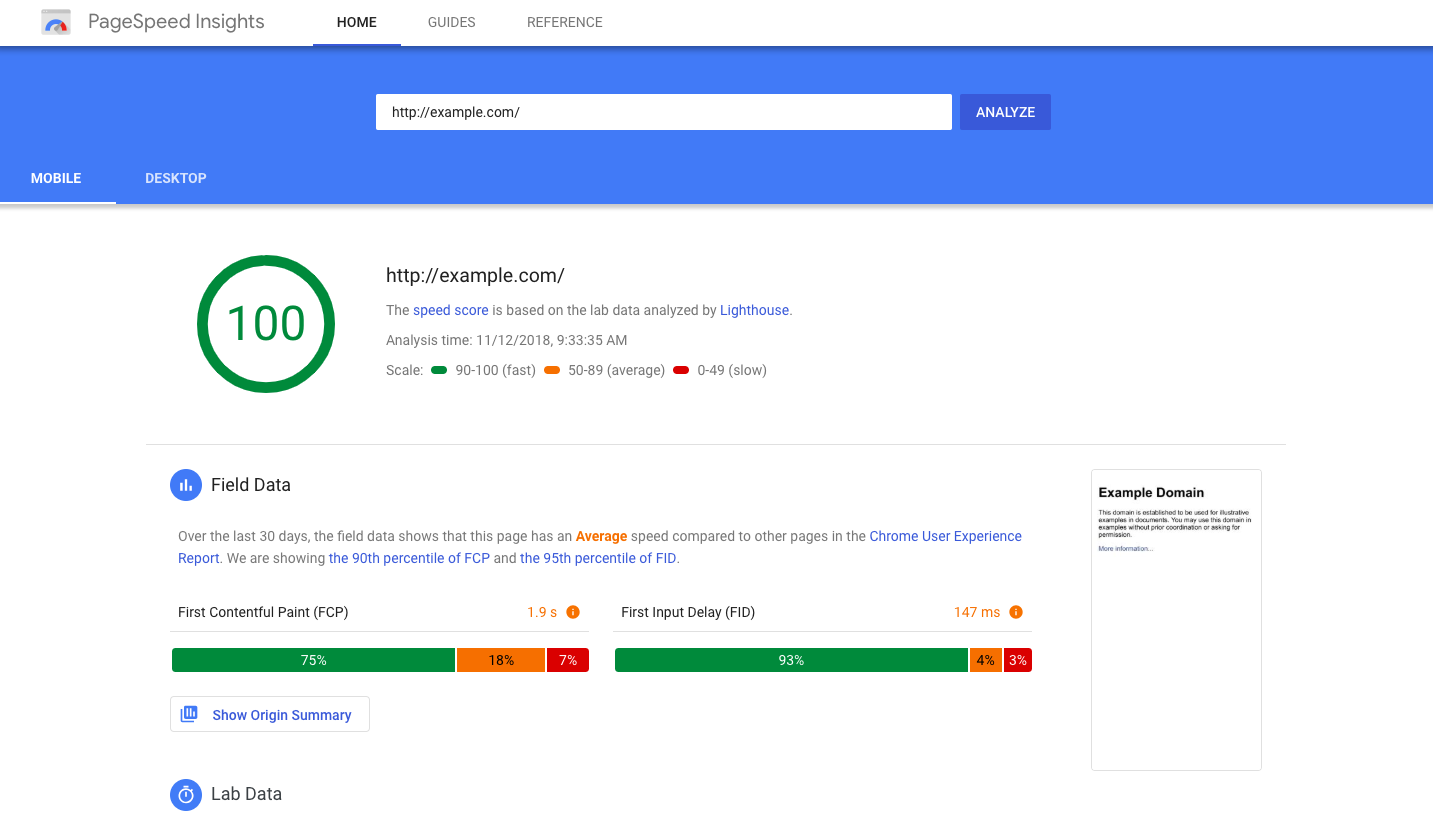
3. Google PageSpeed Insights:
- Sử dụng tiêu chuẩn Google để đánh giá hiệu suất: Google PageSpeed Insights sử dụng các tiêu chuẩn và chỉ số được Google đề xuất để đánh giá hiệu suất của trang web. Điều này bao gồm các chỉ số quan trọng như điểm số tốc độ website (Speed Score), điểm số tương tác (Interactivity Score), cũng như các yếu tố khác như khả năng tương thích với các thiết bị di động.
- Đề xuất cải thiện dựa trên các yếu tố như tối ưu hóa hình ảnh, JavaScript và CSS: Sau khi phân tích trang web, Google PageSpeed Insights cung cấp các đề xuất cải thiện cụ thể dựa trên các yếu tố quan trọng như tối ưu hóa hình ảnh để giảm kích thước trang, tối ưu hóa tệp JavaScript và CSS để giảm thời gian tải trang, và nhiều hơn nữa. Những đề xuất này thường đi kèm với hướng dẫn cụ thể để người dùng có thể thực hiện các cải thiện này trên trang web của mình.
- Hỗ trợ cả trên máy tính và di động: Google PageSpeed Insights được thiết kế để hoạt động trên cả máy tính và thiết bị di động. Điều này cho phép người dùng kiểm tra và đánh giá hiệu suất của trang web trên nhiều loại thiết bị khác nhau, giúp đảm bảo rằng trang web của họ cung cấp trải nghiệm tốt nhất cho người dùng từ mọi nền tảng.

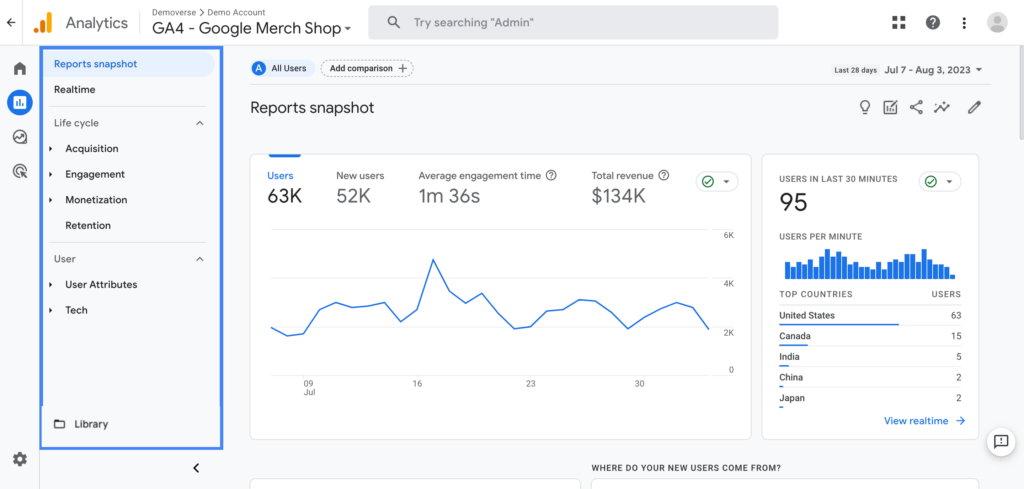
4. Google Analytics:
- Theo dõi và báo cáo về hiệu suất trang web: Google Analytics cho phép người dùng theo dõi và báo cáo về nhiều yếu tố liên quan đến hiệu suất của trang web. Điều này bao gồm thông tin về lượt truy cập, tỷ lệ thoát, thời gian ở trang, và nhiều yếu tố khác để người dùng có thể hiểu rõ hơn về cách người dùng tương tác với trang web của họ.
- Thống kê về thời gian tải trang và các yếu tố liên quan: Google Analytics cung cấp thống kê chi tiết về thời gian tải trang trung bình, thời gian tải trang tối thiểu và tối đa, giúp người dùng đánh giá hiệu suất của trang web từ góc độ thời gian phản hồi và tải trang. Điều này giúp họ xác định và giải quyết các vấn đề liên quan đến tốc độ website để cải thiện trải nghiệm người dùng.
- Kết hợp thông tin với các dữ liệu phân tích khác: Google Analytics cho phép người dùng kết hợp thông tin về hiệu suất trang web với các dữ liệu phân tích khác như nguồn lưu lượng, hoạt động trên trang, và mục tiêu hoạt động, giúp họ hiểu được mối quan hệ giữa hiệu suất trang web và các yếu tố khác trong chiến lược kinh doanh của họ.
>> Xem thêm: Tối ưu tốc độ website của CYNO tại đây

Và dưới đây là một số mẹo giúp bạn tăng tốc độ website:
- Sử dụng máy chủ lưu trữ có tốc độ tải nhanh: Lựa chọn một nhà cung cấp máy chủ lưu trữ uy tín và có tốc độ tải nhanh là rất quan trọng. Điều này đảm bảo rằng trang web của bạn được đặt trên một cơ sở hạ tầng mạnh mẽ và có khả năng đáp ứng tốt với lượng truy cập cao mà không làm giảm tốc độ tải trang. Một số yếu tố cần xem xét khi chọn nhà cung cấp máy chủ bao gồm tốc độ và hiệu suất của máy chủ, địa lý và cơ sở hạ tầng của họ, dịch vụ hỗ trợ và hỗ trợ kỹ thuật.
- Tối ưu hóa hình ảnh: Hình ảnh có thể chiếm phần lớn trong kích thước của một trang web và có thể làm giảm tốc độ tải trang nếu chúng không được tối ưu hóa. Sử dụng các công cụ tối ưu hóa hình ảnh để giảm kích thước của hình ảnh mà không làm giảm chất lượng. Đồng thời, sử dụng định dạng hình ảnh phù hợp như JPEG cho hình ảnh có nhiều màu sắc hoặc PNG cho hình ảnh với độ trong suốt. Ngoài ra, định dạng WebP cũng là một lựa chọn tốt cho các trình duyệt hiện đại.
- Tối ưu hóa mã nguồn: Mã nguồn của trang web cũng có thể ảnh hưởng đến tốc độ tải trang. Kiểm tra và tối ưu hóa mã nguồn để loại bỏ các lỗi và tối ưu hóa mã nguồn cho tốc độ tải trang tối ưu nhất. Đảm bảo mã nguồn được viết sạch sẽ, hiệu quả và tuân thủ các tiêu chuẩn tối ưu hóa như loại bỏ các tệp tin không cần thiết, sử dụng kỹ thuật tải trang dội và tối ưu hóa CSS và JavaScript.
- Sử dụng CDN: CDN (Content Delivery Network) là một mạng phân phối nội dung giúp tải nội dung của trang web nhanh hơn bằng cách phân phối nội dung đến nhiều máy chủ trên toàn thế giới. Việc sử dụng CDN giúp giảm thời gian đáp ứng và tăng tốc độ tải trang cho người dùng ở các vị trí địa lý khác nhau. Khi một người dùng truy cập vào trang web của bạn, nội dung sẽ được tải từ máy chủ CDN gần nhất với họ, giảm bớt thời gian chờ đợi và tăng tốc độ trang web.
Kết luận
Tốc độ website là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng, SEO và thứ hạng website trên SERP. Việc kiểm tra tốc độ website thường xuyên và áp dụng các biện pháp tối ưu hóa là cần thiết để đảm bảo website của bạn hoạt động hiệu quả và đạt được mục tiêu SEO.Bài viết đã cung cấp cho bạn những thông tin cần thiết về tầm quan trọng của tốc độ website, các công cụ kiểm tra tốc độ website miễn phí, và các mẹo giúp bạn tăng tốc độ website.
CYNO hy vọng những thông tin này sẽ giúp bạn cải thiện tốc độ website và đạt được mục tiêu SEO của mình.
Liên hệ CYNO ngay hôm nay để được tư vấn nhé!



Bài viết liên quan